Staj günlüğüm serisinin üçüncü bölümünde React’e ve projede kullandığımız ve çok hoşuma giden Tailwind CSS framework’e dair notlarımı paylaşacağım.
1- React Notlarım
a) Component
React’teki Component’ler yapısal olarak JavaScript’teki sınıflar ve fonksiyonlar gibi düşünülebilir. React, yapısı itibariyle JSX kodlarını render ederek kullanıcı arayüzünü meydana getirir. İşte componentler de render edilebilen JSX kod bloklarıdır. Componentler daha önceleri sadece class yani sınıf yapısıyla oluşturulurken, React’in yeni sürümleriyle beraber fonksiyon yapısıyla da oluşturulabilmektedir. Bir sonraki yazımda class component ile yeni sürümde gelen ve tercih önceliğine sahip function component yapısını ele alacağız.
Bu aşamada; component’lerin, karmaşayı önleme; tekrar kullanılabilirliğe sahip olma; kontrolleri, sahip oldukları özelliklere göre hiyerarşik bir yapıda tutmamızı sağlama gibi çeşitli özelliklerinden dolayı işimizi bir hayli kolaylaştırdığını ve React ile proje geliştirirken çok kez kullanacağımızı bilmemiz yeterlidir.
Örneğin kullanıcıların üzerine tıkladıkları bir butonu component olarak oluşturup projemizin her yerinde kolaylıkla kullanabiliriz. Aşağıdaki örnekte function yapısıyla oluşturulmuş, basitçe; ekrana h1 etiketini kullanarak ‘Hello World’ yazan componenti görebilirsiniz:
function MerhabaDunya(props) {
return Hello World!;
}
b) State
State; componentlerin olmazsa olmazıdır. React framework’u, componentlerin sahip oldukları state’i göz önüne alıp render edip ekranda gösterecek şekilde tasarlanmıştır. State sayesinde oluşturduğumuz componentin çeşitli durumlarda ekranda ne şekilde görüneceğini belirleyebilir ve bu sayede componentlere dinamiklik ve esneklik kazandırabiliriz.
Kısaca state; component’in verilerinin tutulduğu yapıdır. State, React için özeldir ve büyük önem arz etmektedir. Çünkü biz component’in state’ini değiştirdiğimizde component yeniden render edilir, yani ekranda nasıl görüneceği yeniden belirlenir ve gösterilir. Component’in state’tini değiştirirken mutlaka setState()fonksiyounu kullanmalıyız, aksi halde component’in state’i değiştirilse bile yeniden render edilmeyecektir. Yani aslında state’i özel kılan şey setState() fonkisyonudur diyebiliriz.
Not: Üstte belirttiğim gibi; component’in state’i değiştiğinde component yeniden render edilir, yani Render() metodu yeniden tetiklenir. Dolayısıyla, eğer state’i render fonksiyonu içerisinde değiştiriyorsanız çok dikkatli olmalısınız, aksi halde sonsuz döngüye girebilir ve hata alabilirsiniz.
c) Props
Props aslında state ile hemen hemen aynı şey diyebiliriz. İkisi arasındaki temel fark; state componentin kendi içerisinde bulunurken, props’lar component’e dışarıdan aktarılır. Yani bir nevi ‘props component’in parametresidir’ diyebiliriz. Props’lar yapısı itibariyle component içerisinde değiştirilmezler, ki değiştirilseler bile state gibi componentin yeniden render edilmesine sebep olmazlar.
Özetle props’lar, component’leri kullanırken onları ihtiyacımıza göre hızlıca özelleştirmemize yarar diyebiliriz. Örneğin, kırmızı ve yeşil renginde 2 farklı buton componenti oluşturmak yerine; props olarak gelen veriye göre component içerisinde butonun rengini ayarlayabiliriz. Bu da componentlerin kullanımında önemli bir esneklik sağlar. Sonuç itibariyle State ve Props benzer olmakla beraber React’in yapıtaşı niteliğindedir.
2- Taildwind CSS Notlarım
Taildwind CSS; bildiğimiz CSS’i kullanarak basit, pratik ve etkili bir şekilde geliştirme yapmanıza olanak sağlayan bir araçtır. Kısaca çalışma mekanızmasını özetleyeyim. Tailwind CSS temel olarak bir yapılandırma dosyasına ve bu yapılandırma dosyasından çıktı (output) üreten bir araca sahiptir. Yapılandırma dosyasında Tailwind CSS’e özel bir yapı bulunmaktadır. Bu yapılandırma dosyasında kullanacağımız stilleri ve Tailwind’e özgü bazı ayarları JavaScript objesi formatında belirtiyoruz. Daha sonra yine kendi aracıyla bu yapılandırma dosyasından CSS çıktısını alıyoruz. Bu çıktı bizim production’da kullanacağımız stil dosyasıdır.
Tailwind CSS framework’unu ilk defa bu projeyle birlikte kullandım. Frontend dünyasına yabancı olan biri olarak, açıkçası CSS kullanarak tasarım yapmaktan hatta arayüzlerle uğraşmaktan her zaman çekinmişimdir. CSS’e dair fobimi bu projeyle birlikte büyük oranda yendiğimi söyleyebilirim. Taildwind CSS ile ilgili birkaç notu paylaştıktan sonra, fobimi yenmemde yardımcı olan süreçte üstünde çalıştığım task’imden bahsedeceğim.
a) Tailwind CSS Yapılandırma Dosyası
Yapılandırma dosyamızda varsayılan olarak gelen ve şu ana kadar gözlemleyip öğrenebildiğim birkaç temel bölümlere şunlar:
1- Modules
Modüller CSS’te var olan stil ifadelerini temsil ediyor. (Ör: margin, padding, opacity vs.) Bu ifadeler kullanımı en kolay olacak şekilde biçimlendirilmiştir. Projemizi geliştirirken ihtiyaç duyacağımız stil değerlerini bu kısımda belirleyebiliyoruz. Sadece ihtiyacımız olan stilleri yazmalıyız ki ortaya çıkacak output dosyamızın boyutu minimum olsun.
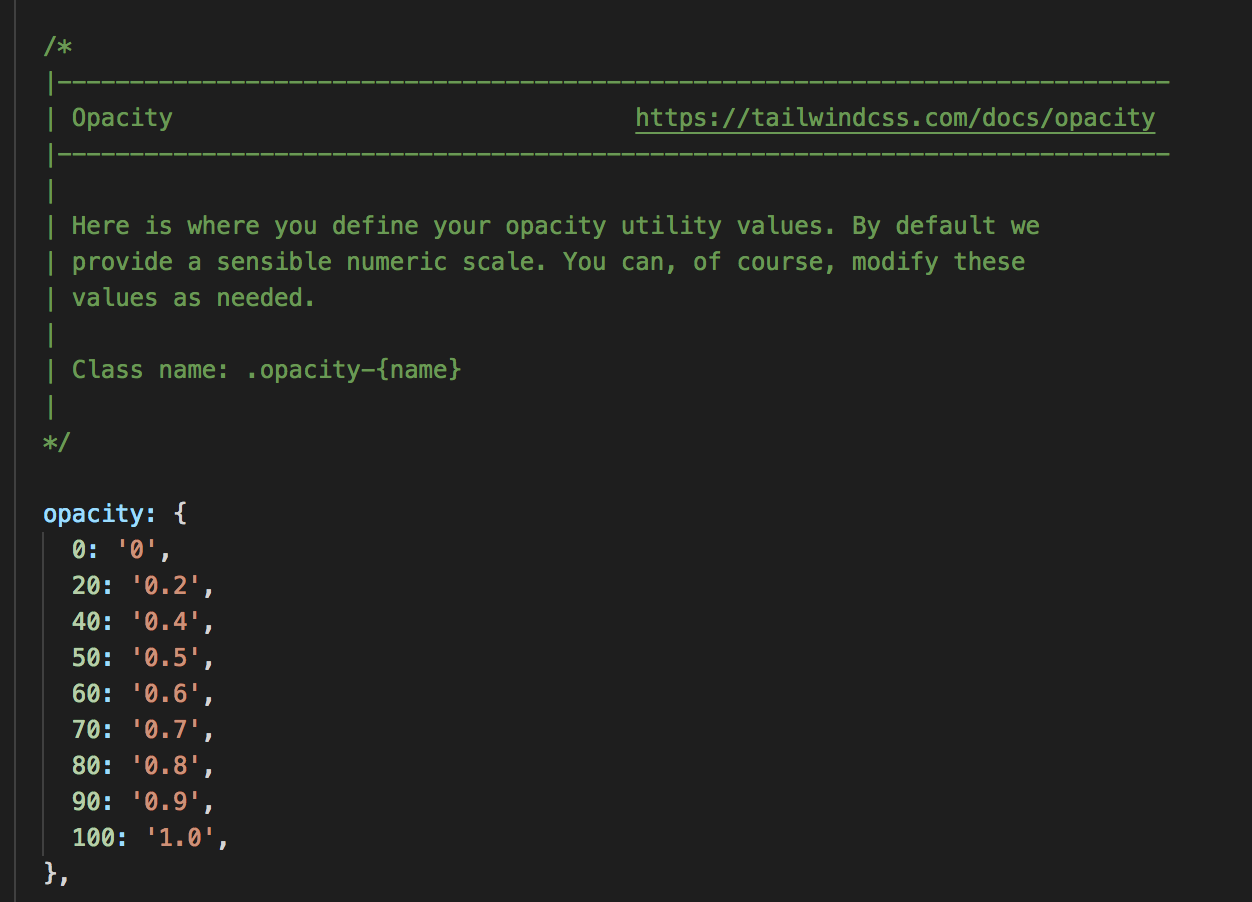
Alttaki resimde CSS’den bildiğimiz opacity ifadesinin Tailwind yapılandırma dosyasında nasıl tanımlandığı görebilirsiniz:

Resimde gördüğünüz gibi sol taraftaki name değeri stilimizi kullanırken yazacağımız değerken, sağ taraftaki value ise ilgili stile verilecek değerdir. Bu kısımda yeni değerleri istediğimiz isimde verebiliriz. Kullanmadığımız değerleri bu yapılandırma dosyasından silerek output dosyamızın boyutunu mümkün olan en minimal boyutta tutabiliriz.
2- Variants
Tailwind bizlere, CSS’in olmazsa olmazlarından selector’ların da basit ve kullanışlı bir yöntemini sunmuş elbette. Selector’lar özelikle tasarımları etkileşimli kılmak için olmazsa olmazlardır. Basitçe, CSS’de kullandığımız focus, hover, active selector’larının Tailwind’te nasıl kullanıldığına bakalım.
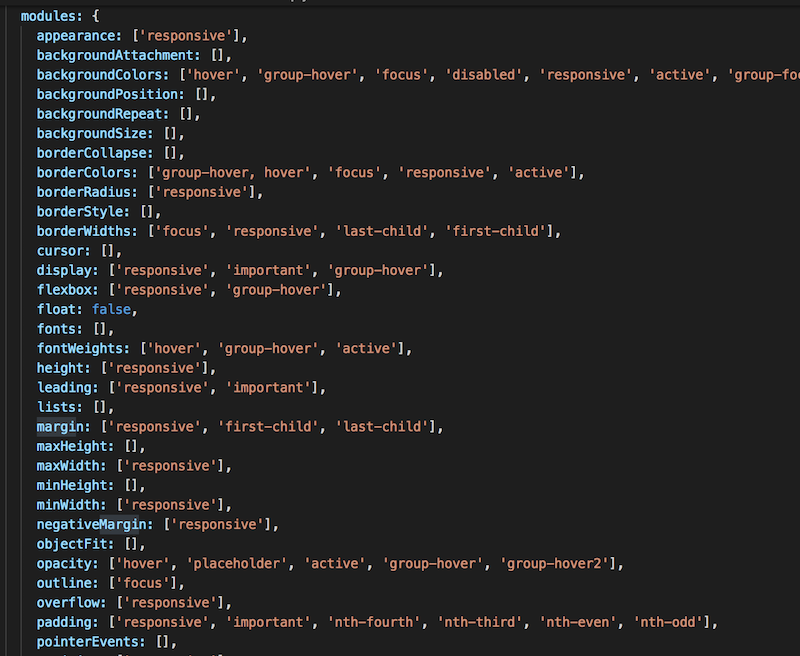
Üstte belirttiğim gibi Tailwind’in output dosyasını minimal tutmak için kullanmadığımız özellikleri yapılandırma dosyasından çıkarıyoruz. Mesela hover selector’u ile padding değerini değiştirmiyorsak padding module’ne hover variant’ını eklemiyoruz. Aşağıda modullere variantların nasıl tanımlandığını görebilirsiniz:

Variant’ları geliştirme yaparken variant’lara ait isimleri yazıp yanına ‘:’ işaretini kullanıyoruz. Örneğin bir elementin üzerine gelindiğinde gizlemek için hover variant’ını kullanacağımız için yazacağımız Tailwind ifadesi aşağıdaki şekilde olacaktır:
hover:hidden
Üstteki kod; class özelliği içine yazdığınız elementin üzerine gelindiğinde, elementi gizlemeye yarar. Örneğin gizlemek dışında aşağıdaki şekilde opacity değerini 50 olarak da değiştirebiliriz:
hover:opacity-50
Yukarıda resimde dikkat ettiyseniz responsive adında bir variant mevcut.responsive variantı en önemli noktalardan birisi bizim için; CSS’te media etiketiyle sağladığımız responsive yapıyı Tailwind’te responsive variantı sayesinde yapıyoruz.
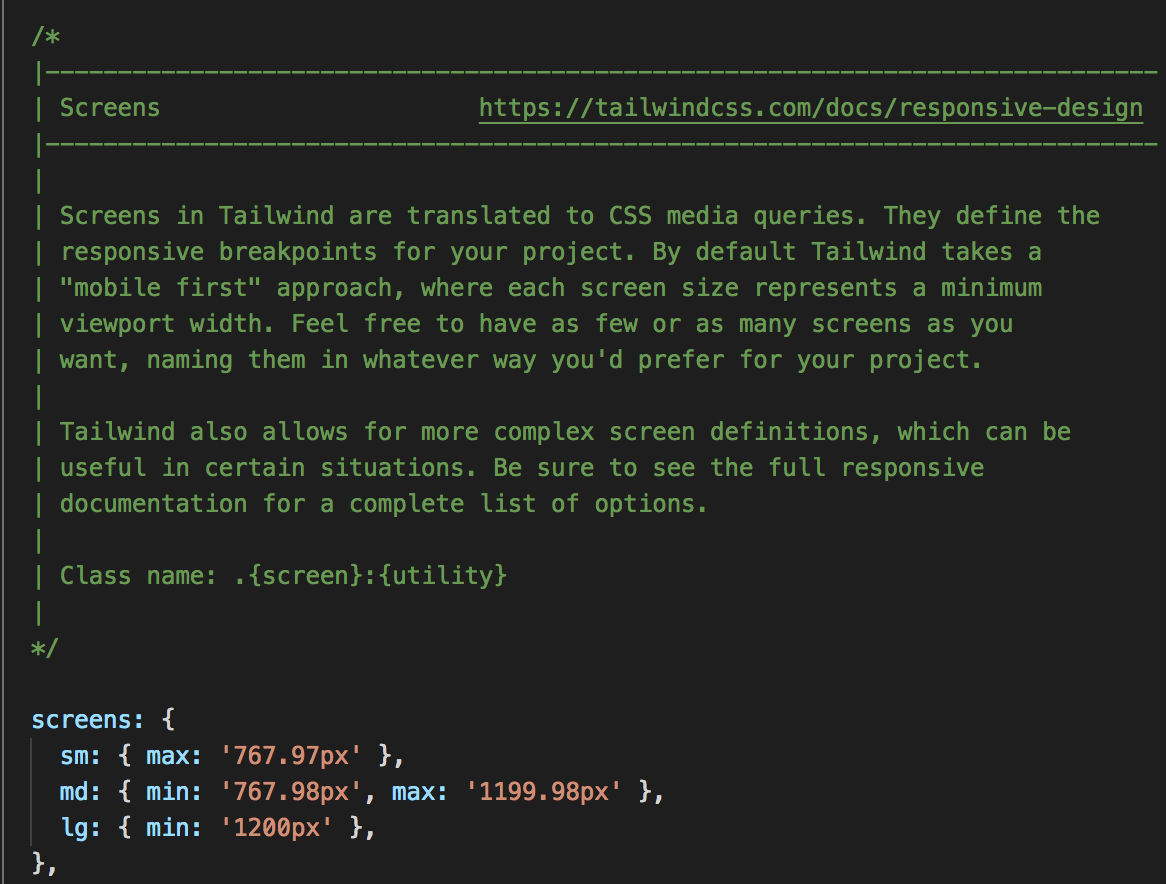
Alttaki resimde gördüğünüz gibi screens objesi içerisinde CSS’te tanımlanan media etiketini Tailwind ile kolayca ayarlayabiliyorsunuz. Bu ayardan sonra resimde gördüğünüz gibi sm, md, lg gibi tanımlanan isimleri responsive variant’ının tanımlı olduğu modüllerde kullanabiliyoruz.

Örneğin küçük ekranlarda(sm) padding değerini 10, daha büyük ekranlarda(md ve lg) ise 20 vermek istiyoruz. O hâlde aşağıdaki ifadeyi kullanabiliriz:
p-20 sm:p-10
Bu ifadede dikkat ettiyseniz sadece sm belirtecini kullandık ama md ve lg belirteçlerini kullanmadık. Çünkü yazdığımız ifade şunu söylüyor: sm haricindeki ekranlarda p-20‘yi kullan, sm’de ise p-10'u kullan. Normalde her ekran için tek tek belirterek de yapabilirdik ama sol kulağı sağ elle tutmaya gerek yok :)
Not: Henüz hidden ve opacity, p-10 ve p-20 ifadelerine değinmedim, aşağıda ‘Örnek Kullanımlar - Syntax’ başlığı altında bunlara değineceğiz.
3- Plugins
Yapılandırma dosyasında değineceğim son bölüm, ‘plugins’ yani eklentiler bölümü. Eklentiler bölümü; üçüncü parti kütüphaneleri, harici bileşenleri, harici stilleri ve özel variant’ları eklemek için kullanılır. Eklentiler bölümüne çok aşina değilim açıkçası, henüz pek etkili şekilde kullanmadım. Sadece geçiş animasyonu için kullandım bu bölümü. Kısacası bu bölüm; farklı eklentileri Taildwind ile kullanmanıza olanak sağlar.
b) Örnek Kullanımlar - Syntax
Taildwind çok kolay bir yapıya ve syntax’e sahip. Hızlıca öğrenmek ve öğrendikten sonra etkili kullanabilmek mümkün. Tailwind kodlarını stili vereceğimiz ilgili elementin class özelliğinin içine yazıyoruz. Aşağıda CSS’te sıkça kullandığımız birkaç stilin Tailwind karşılıklarını görebilirsiniz:
| CSS | Tailwind CSS |
display: hidden; |
hidden |
margin: 5px; |
m-5 |
margin-left: 5px; |
ml-5 |
Tailwind’e alıştıktan sonra, okunabilirliği ve kullanım kolaylığı açısından sizi ciddi bir iş yükünden kurtaracaktır Tailwind.
Varsayılan olarak gelen yapılandırma dosyasında her stilin yani sınıf isimlerinin nasıl kullanıldığı gösterilmiştir. Örneğin margin için genel kullanım aşağıdaki gibidir:
.m{side?}-{size}
Padding için genel kullanım:
.p{side?}-{size}
Hepsini tek tek yazmamın manası yok, kullanırken dökümantasyondan veya yapılandırma dosyasındaki yönergeden bakmak daha faydalı olacaktır. Son olarak üsttekilerden farklı olduğu için opacity’nin genel kullanımını da verip örneklere geçelim:
.opacity-{name}
Not: Üstteki name belirteci sizin yapılandırma dosyasında her bir değer için belirleyeceğiniz isimdir.
‘Variants’ başlığı altında bahsettiğim ve çok önemli olduğunu vurguladığım responsive variant’ına değinelim. Üstte de bahsettiğim gibi CSS’te media etiketleriyle sağladığımız responsive yapıyı Taildwind’te aşağıda göreceğiniz örnekteki gibi basitçe yapabiliyoruz:
sm:mt-5 md:mt-10 lg:mt-15
Üstteki ifade margin-top özelliğini ilgili ekran tiplerine göre belirliyor.
Örneğin; sm ve md ekran boyutu için ortak olan mt-10 değerini girecek olsaydık aşağıdaki şekilde yapabilirdik:
mt-10 lg:mt-1
Yani bunu basit bir mantık konusu gibi düşünebilirsiniz; anlaşılır ve kısa ifadeyle işimizi çözmek.
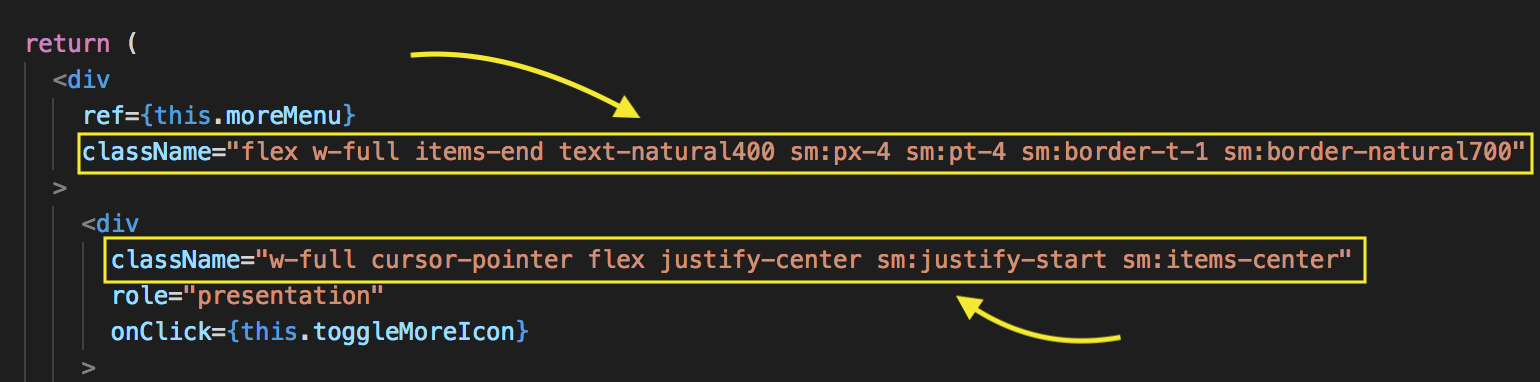
Alttaki resimde şu anki projeden aldığım, Tailwind kullandığımız bir bölümü görebilirsiniz:

Üstteki kodda className ifadesi HTML’deki class ile aynı görevi üstleniyor ve bu React’e özgü bir keyword’tur. Serimizin sonraki bölümlerinde bu ve buna benzer durumlara değinmeyi düşünüyorum.
Üstteki kod örneğinde çeşitli stiller kullanılmış durumda. Örnek olarak w-full ifadesi CSS’deki width: 100%; stiline denk gelirken flex ifadesi display: flex; stiline denk geliyor.
Tailwind hakkında detaylı bilgi için Tailwind resmi sitesi olan tailwindcss.com‘u ziyaret edebilirsiniz.
c- Bonus
Yazının başlarında, bu projede tasarıma dair task’im sayesinde CSS’e olan fobimi ciddi oranda kırdığımı belirtmiştim. Şimdi üstünde çalıştığım task’in ne olduğunu ve task’i tamamladıktan sonra ortaya çıkan sonucu burada paylaşmak istiyorum, ne de olsa bu staj günlüğüm değil mi?
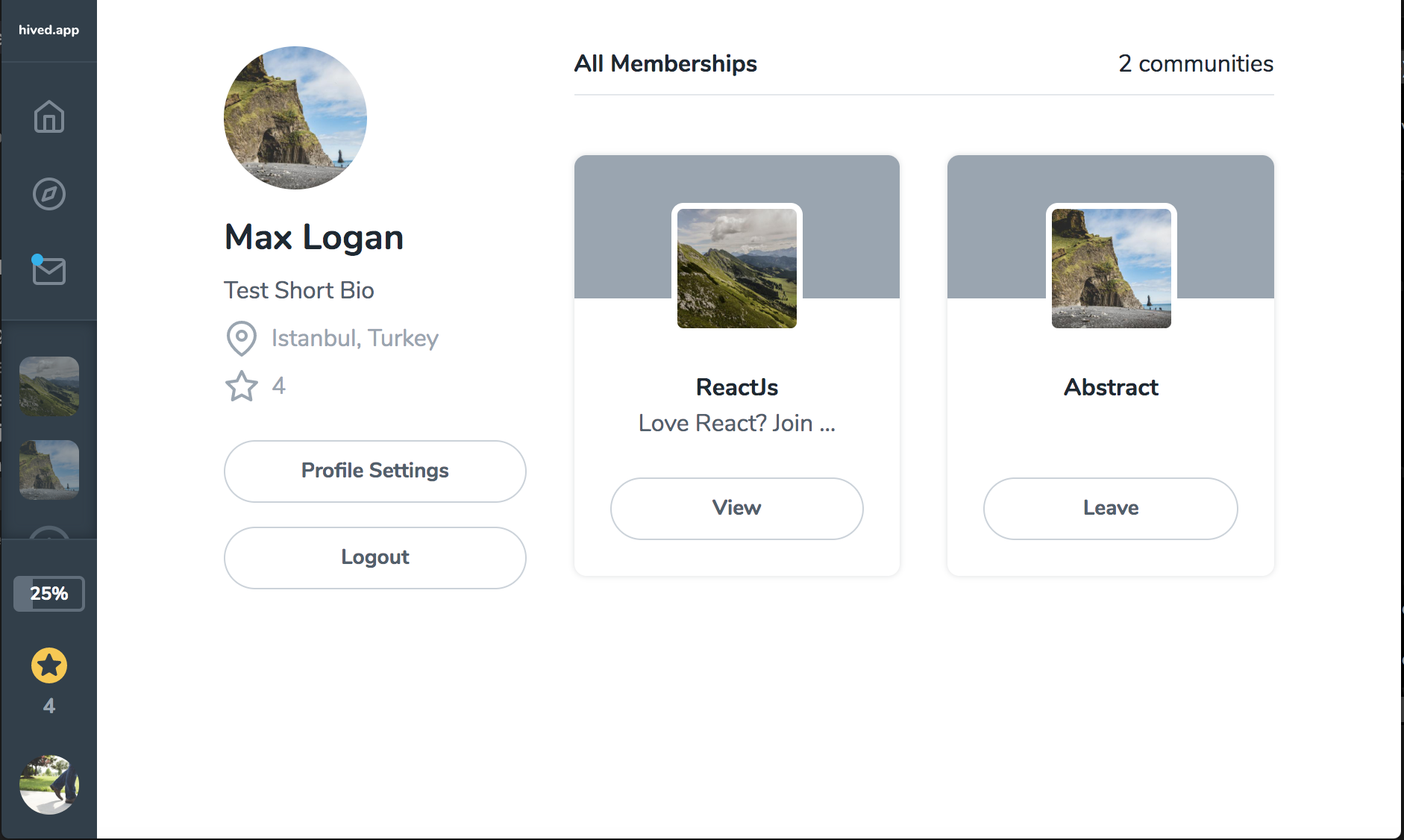
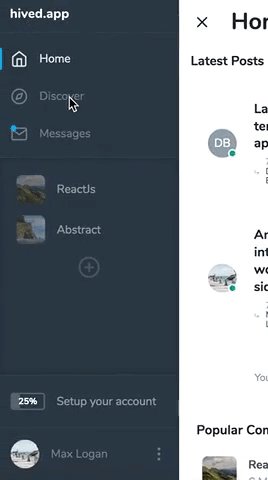
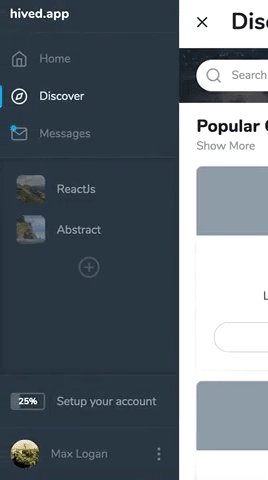
İlgili Task’im: Aşağıdaki resimde göreceğiniz navbar’ı mobil ekranlarda soldan-sağa açılır şekilde yani mobil uyumlu olacak şekilde değiştirmek.

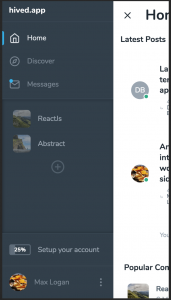
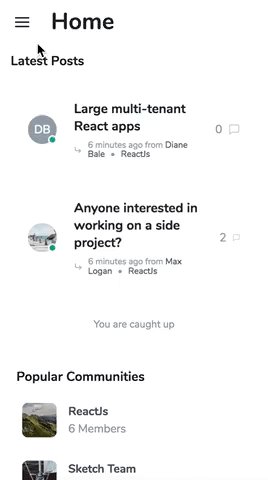
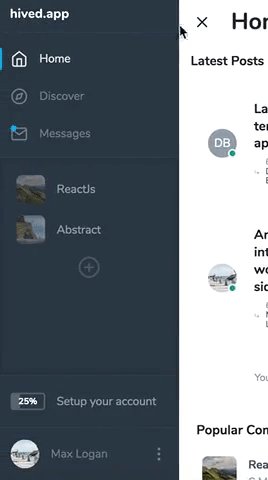
Task’den önce üstteki resimde sol tarafta gördüğünüz navbar tüm ekranlar için bu şekilde görünüyordu. Fakat bu mobil ekranlarda kullanıcı deneyimi (UX) açısından olumsuzluklar doğuruyordu, çünkü sürekli ekranda sabit kalıyordu ve mobilde dar olan alanımızı daha da daraltıyordu. Bana verilen task’la; tasarımcımızın çizimlerini stil kodlarına döküp aşağıdaki resimde göreceğiniz şekile getirdim:

Alttaki gif ile task tamamlandıktan sonra ortaya çıkan sonucu hareketli bir şekilde görebilirsiniz:

Evet ‘Staj Günlüğüm’ serisinin ikinci bölümünün sonuna geldik. Bir sonraki bölümde görüşmek üzere…
‘Staj Günlüğüm’ serisinin diğer yazılarına da ulaşmak için buraya tıklayabilirsiniz.